Cara Membuat Sitemap Otomatis Terbaru
Cara membuat sitemap otomatis di blogger itu mudah. Salah satu keterbatasan blog adalah kurangnya ruang indeks atau sitemap (daftar isi) yang tidak dimiliki oleh situs untuk mempermudah para pembacanya mencari semua artikel yang mereka butuhkan. Sementara Arsip, Label, Random post dan Recent post hanya memberi artikel yang tidak semuanya bisa langsung di tampilkan blog, sehingga mereka kesulitan untuk menemukan artikel yang mereka sukai.
Nah pada kesempatan kali ini saya ingin berbagi tentang bagaimana cara membuat sitemap otomatis di blogger yang dapat menampilkan semua artikel yang di pisahkan dengan Label yang telah Anda publiskan. Sitemap ini juga akan menampilkan tanda "New" yang terdapat pada artikel baru Anda.
Baiklah saya akan mulai Cara Membuat SiteMap Otomatis Di Blog
Pertama anda masuk dulu ke akun blog anda, Kemudian anda pergi ke Pages contoh gambar di bawah ini.
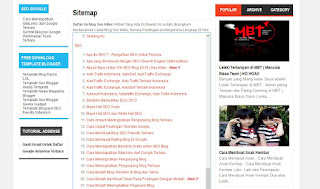
Kemudian anda buat halaman baru yang bernama Sitemap ( Daftar isi ) saya akan buat scriptnya di bawah ini.
Cara membuat sitemap otomatis di blogger itu mudah. Salah satu keterbatasan blog adalah kurangnya ruang indeks atau sitemap (daftar isi) yang tidak dimiliki oleh situs untuk mempermudah para pembacanya mencari semua artikel yang mereka butuhkan. Sementara Arsip, Label, Random post dan Recent post hanya memberi artikel yang tidak semuanya bisa langsung di tampilkan blog, sehingga mereka kesulitan untuk menemukan artikel yang mereka sukai.
Nah pada kesempatan kali ini saya ingin berbagi tentang bagaimana cara membuat sitemap otomatis di blogger yang dapat menampilkan semua artikel yang di pisahkan dengan Label yang telah Anda publiskan. Sitemap ini juga akan menampilkan tanda "New" yang terdapat pada artikel baru Anda.
Baiklah saya akan mulai Cara Membuat SiteMap Otomatis Di Blog
Pertama anda masuk dulu ke akun blog anda, Kemudian anda pergi ke Pages contoh gambar di bawah ini.
Kemudian anda buat halaman baru yang bernama Sitemap ( Daftar isi ) saya akan buat scriptnya di bawah ini.
<div style="background-color: transparent; border: 1px solid #3498db; height: 900px; overflow: auto; padding: 5px; width: 100%px;">Sekarang anda tinggal copy script di atas baru simpan dan liat hasilnya, sekian dulu dari saya Terima Kasih.
<script src="https://sites.google.com/site/sebarkanaja/file/sitemap.js"></script><script src="http://kamarsebelah.blogspot.co.id/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>